13 Open Source Headless CMS You Should Consider for Your Next Project
Online content management is a rapidly evolving field. For many years, website owners and designers have preferred traditional content management systems. Headless content management systems are quickly catching on and replacing traditional ones as the preferred option for many people.

Headless content management systems (CMS) are becoming more popular as brands and publishers seek greater operational flexibility.
According to a 2021 study, 64% of enterprise organizations had adopted a headless approach, a nearly 25% increase from 2019. Furthermore, the headless CMS software market is expected to grow at a compound annual growth rate of 20.1% by 2032, reaching $3.8 billion.
In terms of speed, security, and flexibility across digital channels, a headless CMS outperforms more traditional alternatives. It is also a good option for any growing publisher due to its ability to deliver content across multiple channels.
In this article, we will discuss what headless CMS is, its benefits, and 13 open-source Headless CMS platforms that you should consider for your next project.
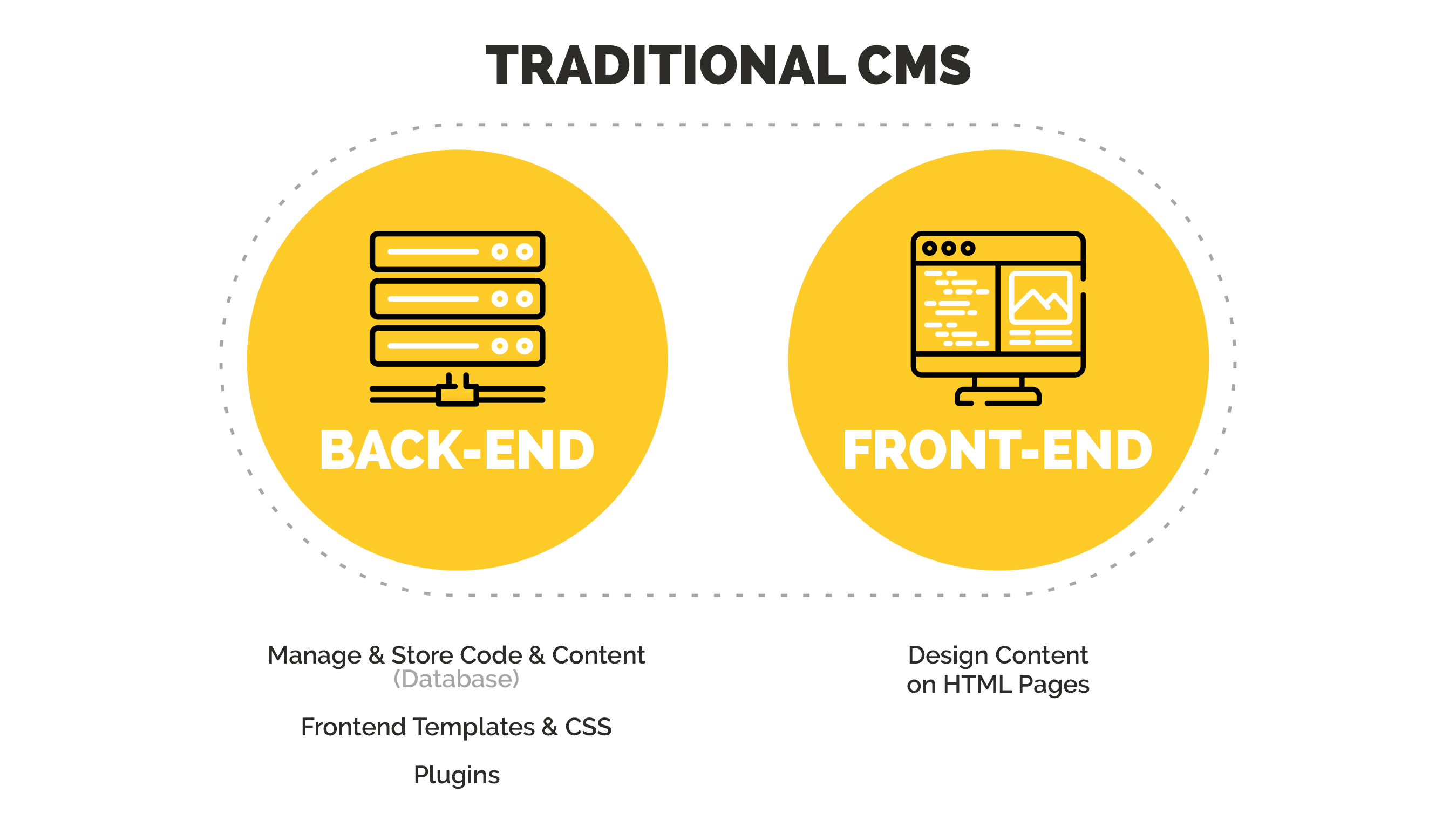
What is a Traditional Content Management System?

Traditional content management systems are widely used by eCommerce businesses. Because their online stores are their primary source of revenue, they prefer custom-made solutions that provide them with complete control over their development, features, and future evolutions.
In a traditional CMS, users can manage their content using various tools and editors, which are then saved to the database or the website's backend. The CMS then displays the required data, which is sent to the system's front end. WordPress, Joomla, and Drupal are examples of traditional content management systems.
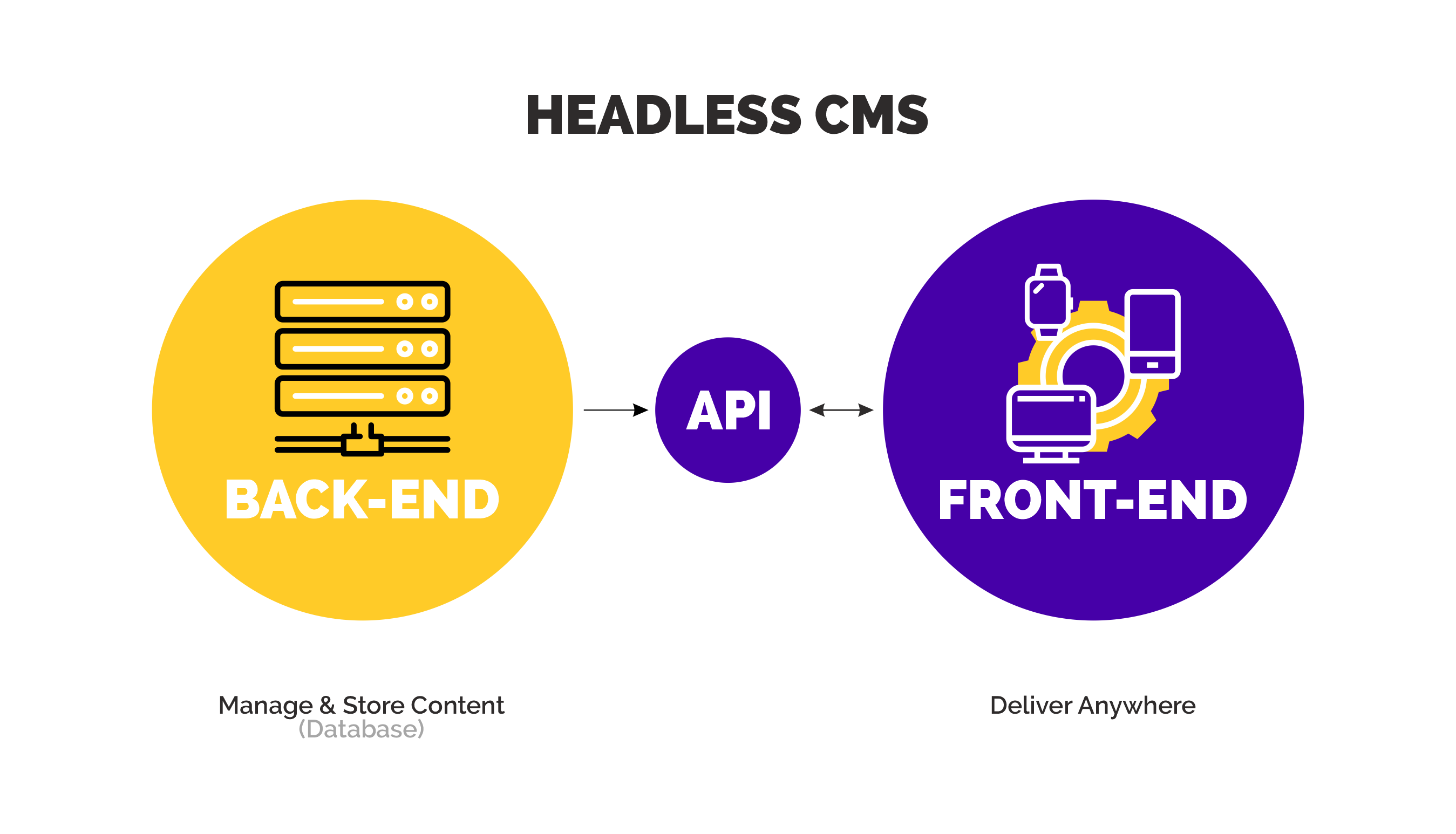
What is a Headless CMS?

So, now that we understand what a traditional CMS is, we can see that it is divided into two parts: a back-end (all assets and contents that become the database for your website) and a front-end (the part which takes the database and renders it to the end-user).
A headless solution eliminates the CMS's front-end component, making it completely front-end agnostic. As a result, you're stuck with a raw content-only data source rather than a website. This means that developers can use their own system to create multiple channels to display all of the content served by the headless CMS.
Benefits of Headless CMS
A headless CMS is gaining traction as a solution for marketers seeking to provide omnichannel experiences across multiple customer touchpoints. Here are seven reasons why you should use a headless CMS on your next project.
- Flexible: You have complete control over where and how your content appears.
- Enhanced Security: The content publishing platform is not linked to a database, so the attack area is small.
- Scalable: You can manage your content across multiple platforms from a single point of truth, switch between developer tools at any time and take advantage of high-performance cloud-based hosting.
- Future-proof: The presentation and logic layers are separate so you can structure your content and make it adaptable to future changes.
- Developer Freedom: Developers can use whatever tools and frameworks they want
- Omnichannel Architecture: Helps sell to multiple platforms, devices, and channels.
- Cost-Effective: Lowers overall development costs.
Headless CMS platforms
Here’s a list of some of the most popular headless CMS platforms right now:
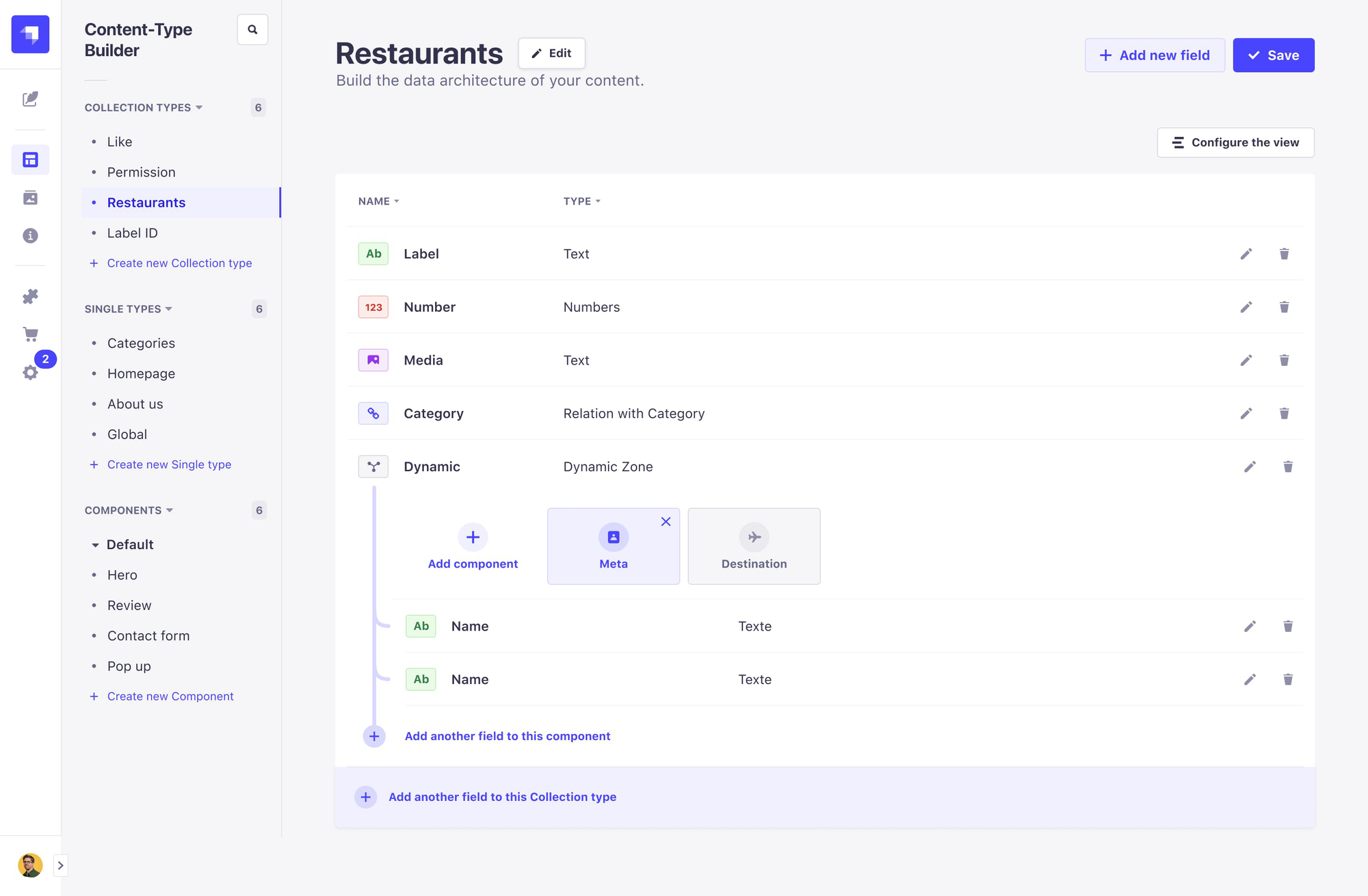
Strapi

Strapi is a free and open-source headless CMS. This developer-focused platform provides developers with a flexible and extensible platform for managing and distributing content via their preferred tools and platforms. Strapi supports both relational and non-relational databases and is frontend agnostic, allowing developers to use it with any frontend framework, including React.js, Angular, and Vue.js. Strapi can create anything from simple websites to mobile apps and full-fledged e-commerce platforms. You can also use RESTful and GraphQL to interact with the API. Its powerful CLI module allows you to create and manage projects quickly.
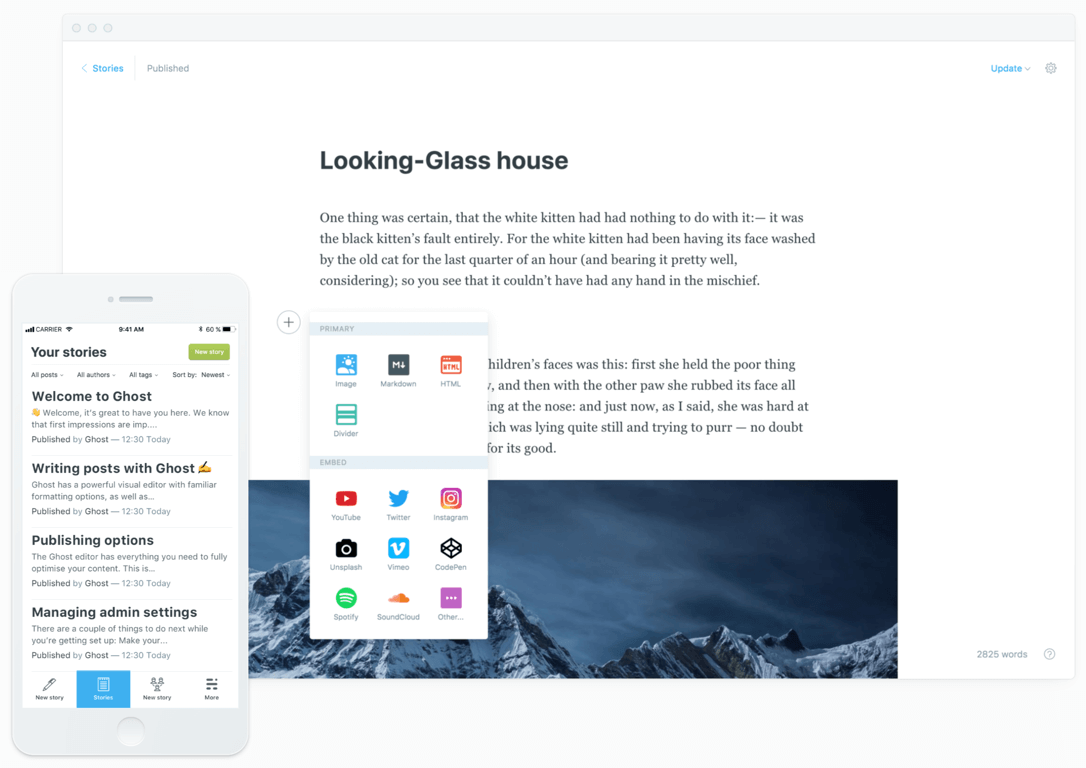
Ghost

Ghost is a headless content management system that serves as a publishing platform for both individuals and businesses. Ghost's modern publishing tool suite includes a full-featured content editor, multi-author, multi-language content creation, and chronological content. Despite its primary focus on publishing, Ghost includes subscription and membership management functionality. It also accepts international payments through Stripe and has user analytics. Ghost can also be integrated with third-party apps like Zapier, Slack, and Mailchimp to expand workflows and provide a more unified experience. It hosts well-known companies' publishing platforms such as Mozilla, DigitalOcean, Airtable, and Tinder.
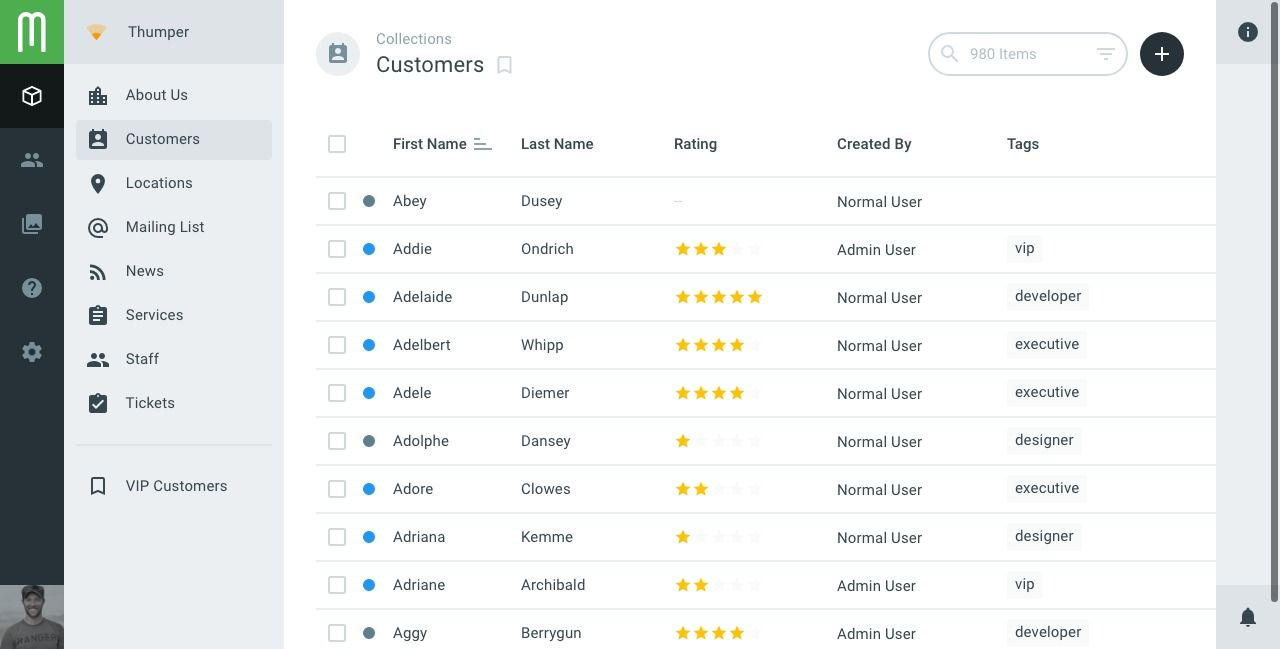
Directus

Directus is the industry's most data-driven headless CMS platform. This open-source headless CMS platform is written in Node.js and includes a Vue.js admin interface. This CMS platform has the most extensive support for relational database software, including free solutions such as MariaDB and SQLite as well as commercial solutions such as MS-SQL and Oracle DB, allowing developers to choose the best database for their needs.
Netlify CMS

Netlify CMS is an open-source Git workflow content management system that allows you to provide editors with an intuitive interface and workflow. It can be used in conjunction with any static site generator to create faster and more adaptable web projects. Content is stored alongside your code in your Git repository for easier versioning, multi-channel publishing, and the ability to handle content updates directly in Git.
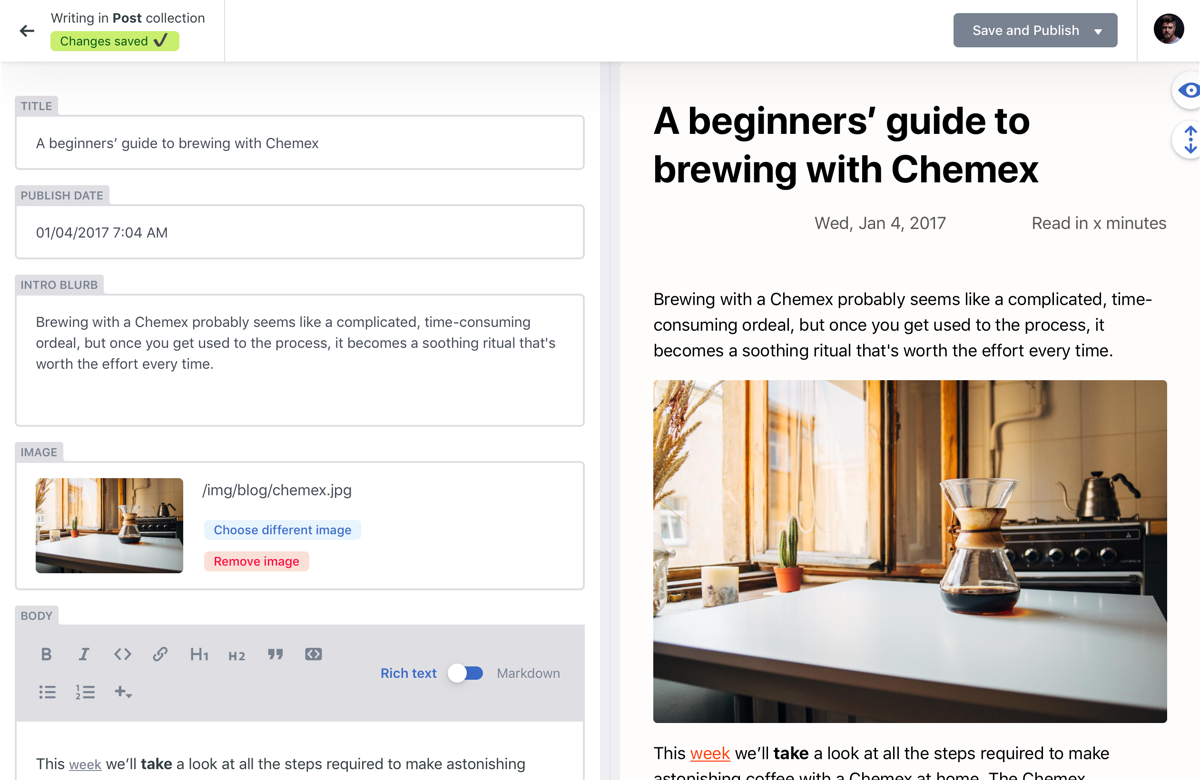
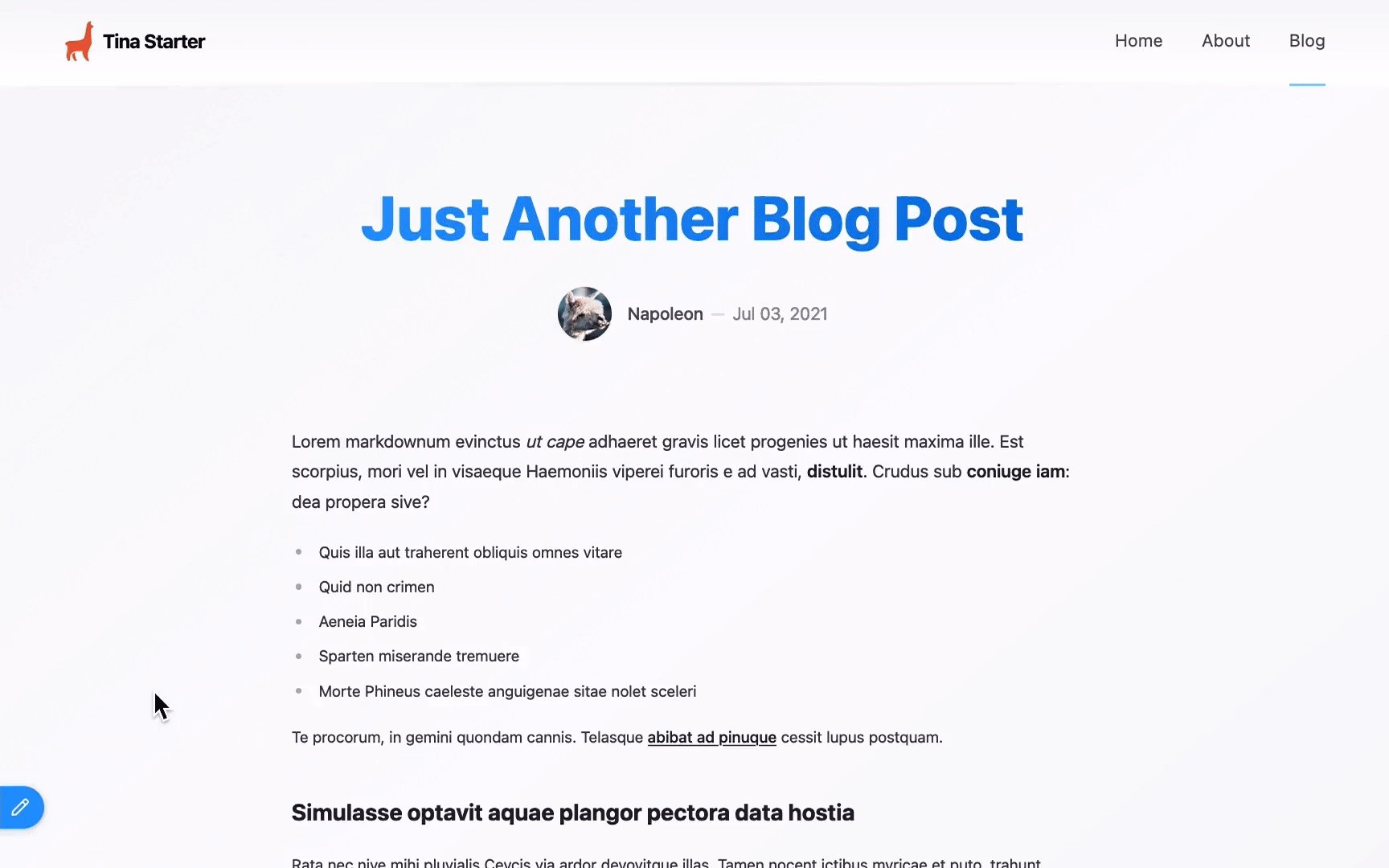
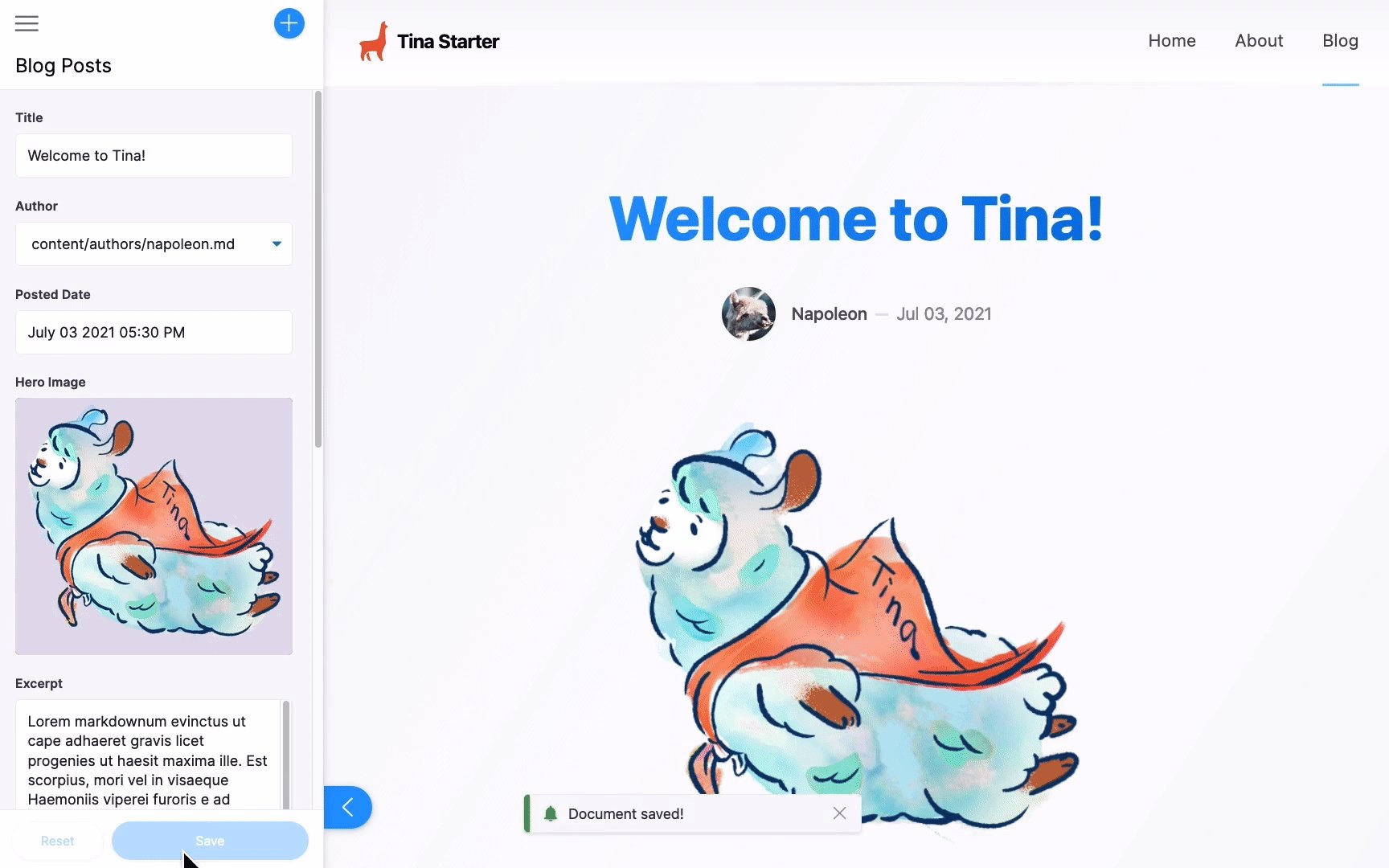
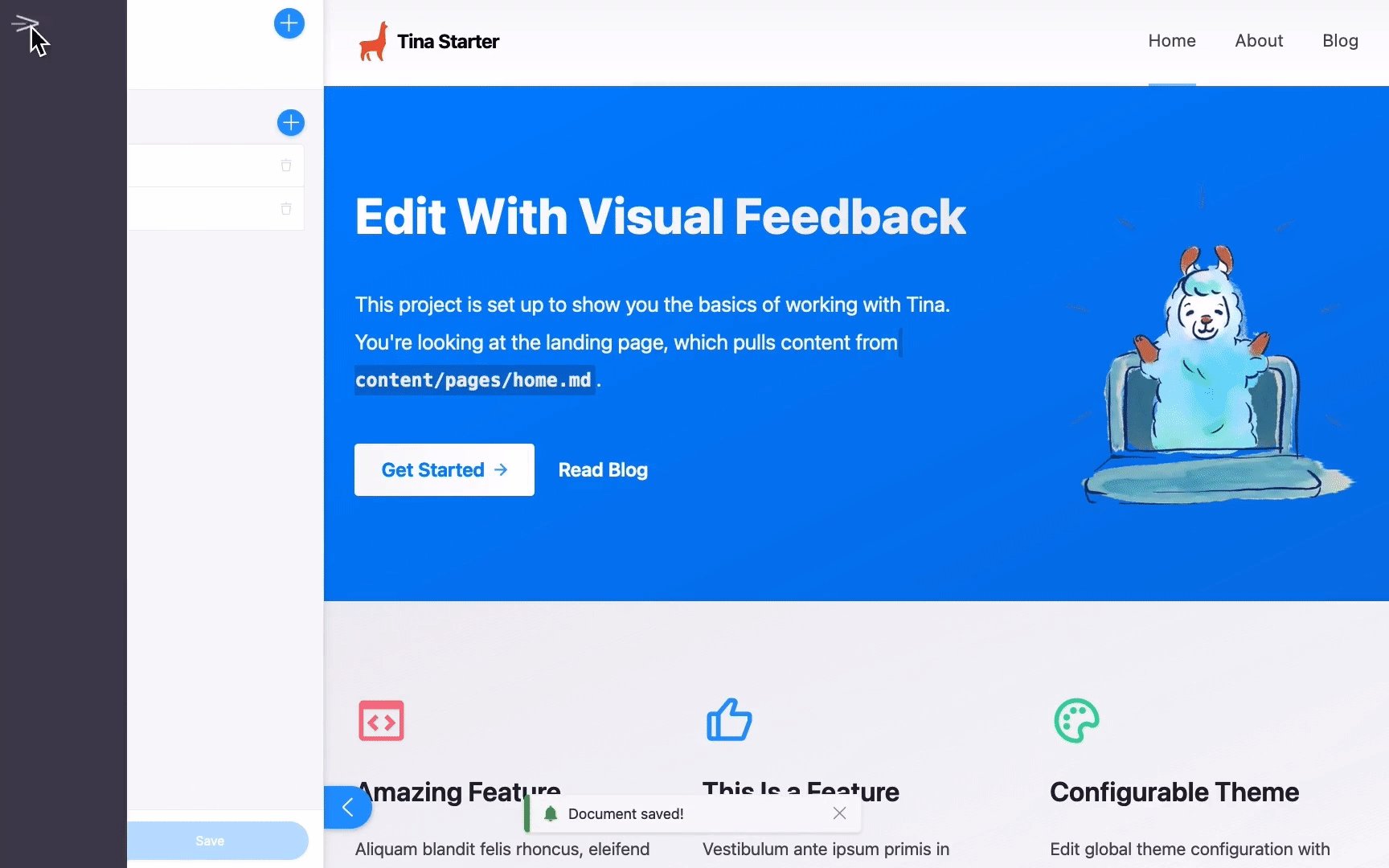
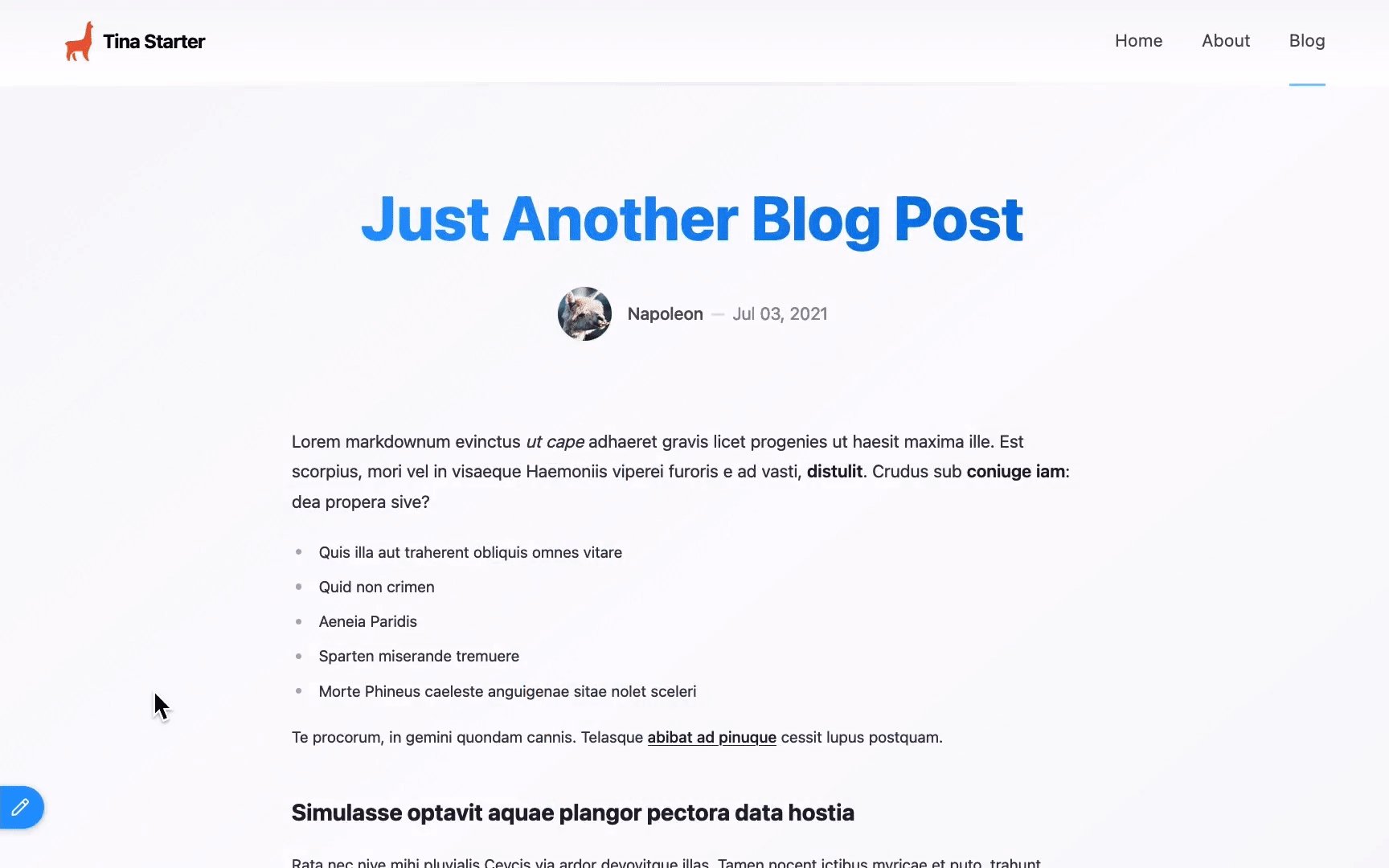
Tina

Tina is an open-source headless CMS and React-based website editing toolkit. It enables users to manage content on their website rather than a third-party platform. It includes a real-time editing interface for managing and updating content. After installation, users will see an edit icon, which will take them to the CMS editing screen. The information you enter is then saved to external data sources like Markdown or JSON files.
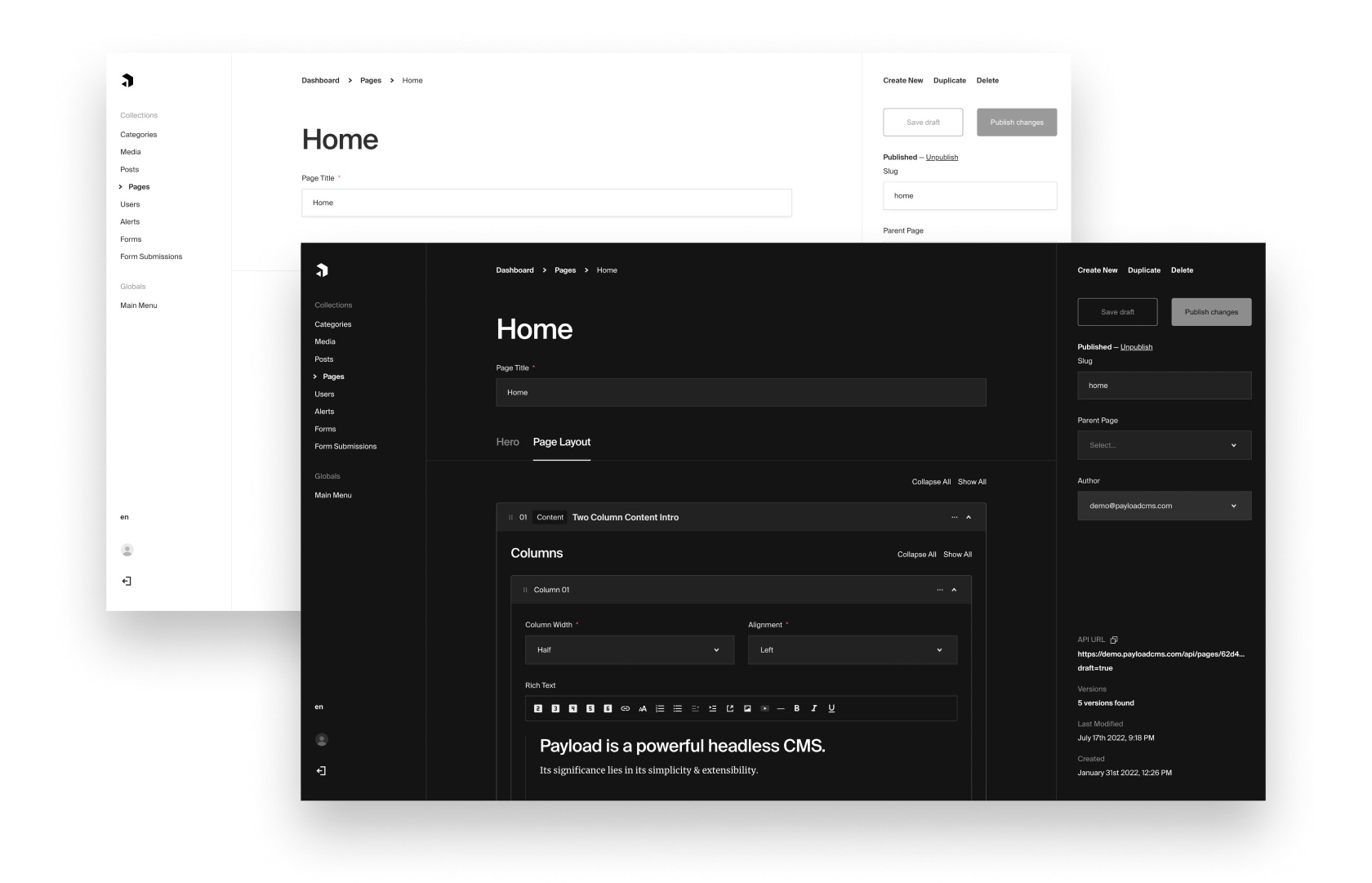
Payload CMS

Payload is a CMS designed from the ground up to provide developers with everything they need to create great digital products. Payload CMS enables developers to easily create custom post types and custom fields, manage content history, drafts, and revisions, and create visually appealing rich pages with the block-based layout editor. It also comes with a full REST API, GraphQL support, and local file storage via a simple upload API. Express.js, MongoDB, and the React framework were used to create Payload CMS.
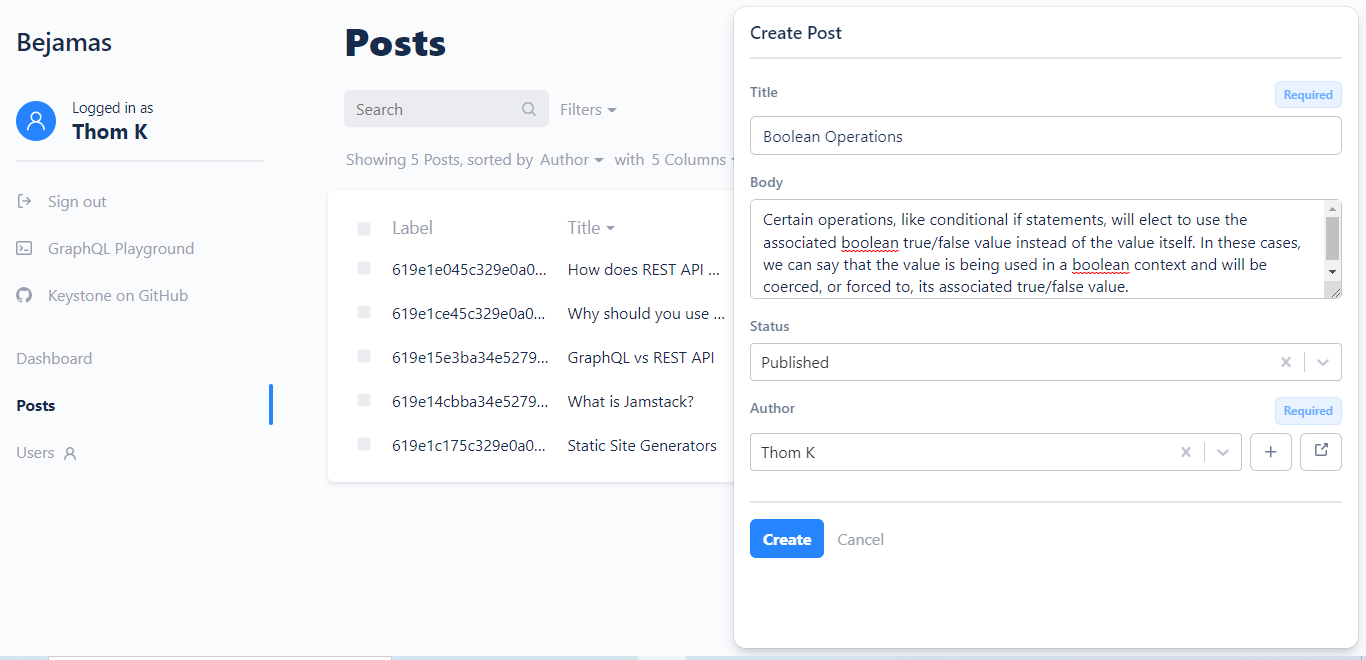
Keystone

KeystoneJS is a server application development framework and content management system that uses a database. It is built on the Node.js Express framework and stores data in MongoDB. It's a CMS alternative for web developers who want to create a data-driven website without using PHP or large systems like WordPress. Thanks to an accessible GraphQL API, KeystoneJS works like a charm with an ideal backend to assist front-end developers in focusing on UI development.
Webiny

Webiny is a platform for building serverless applications that is friendly to developers. It is written in Node.js and React.js and includes several ready-made apps such as Page Builder, Headless CMS, Form Builder, and File Manager. Webiny also allows you to create and deploy websites and forms, manage all of your projects in one place, and use complex procedures to improve organizational-wide collaboration.
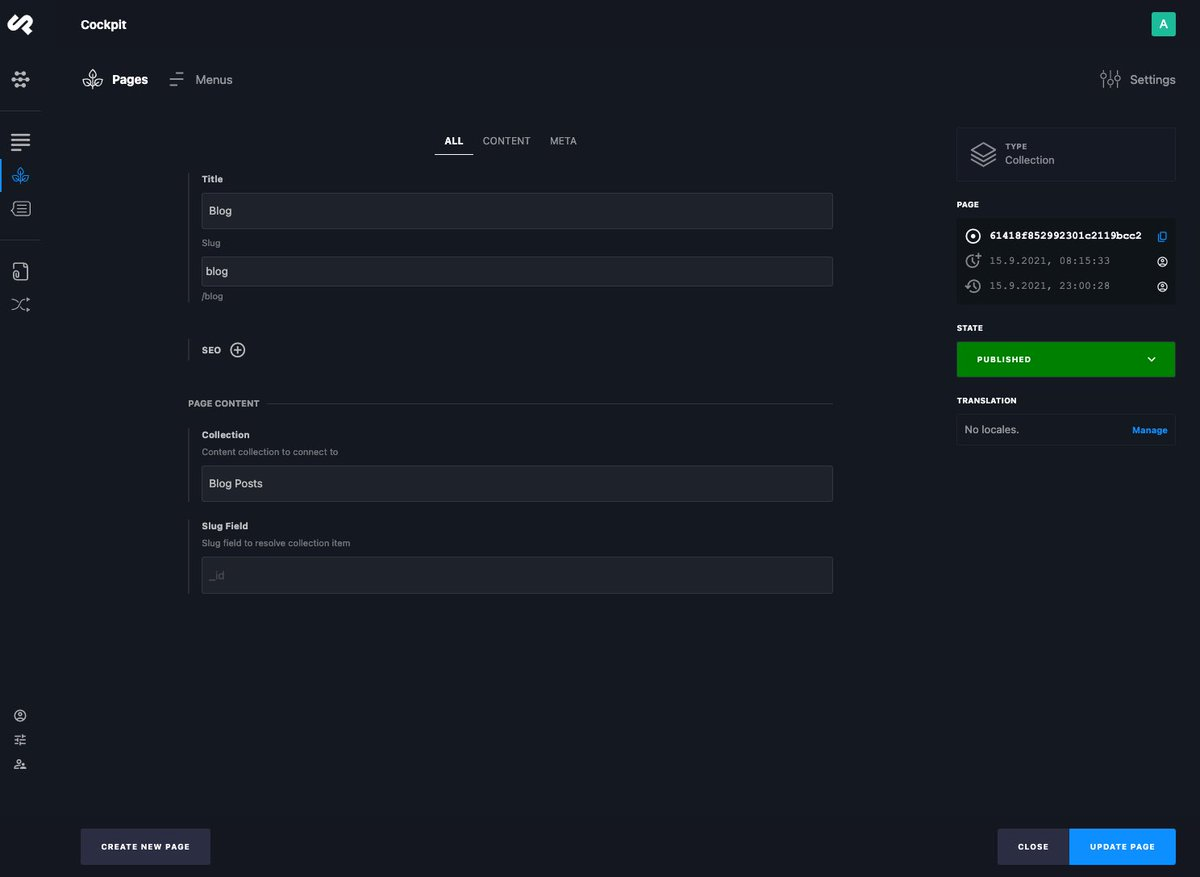
Cockpit

Cockpit is one of the most basic headless CMS platforms on the market. The API-first approach taken by Cockpit aims to provide a simple yet powerful backend for managing content delivered through multiple channels. The ability to manage flexible content modes, a simple uncluttered backend user interface, and high scalability are the main features of the Cockpit CMS.
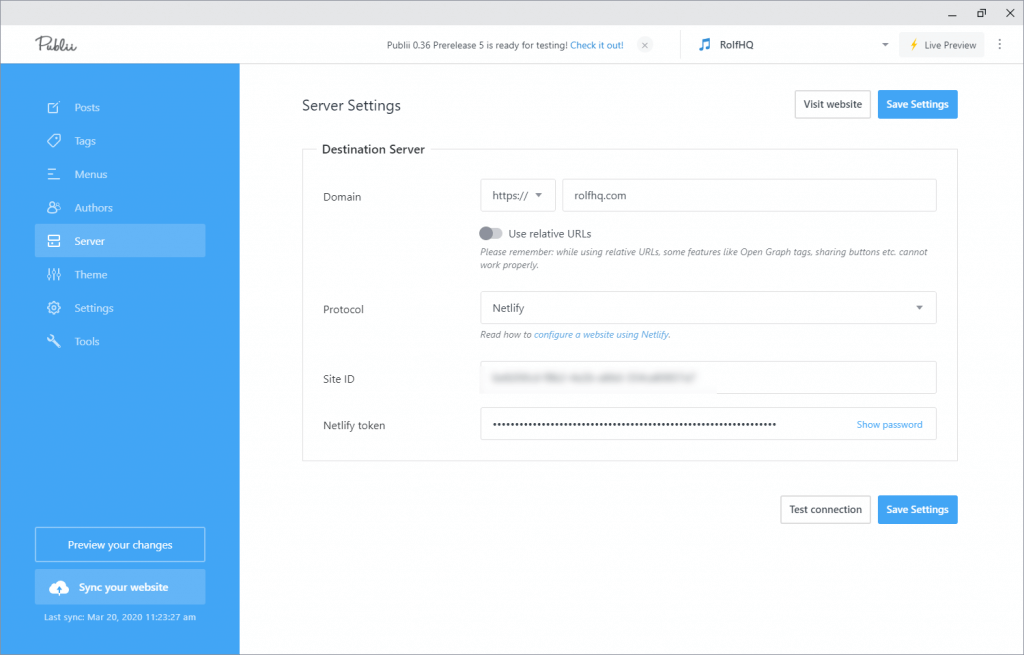
Publii

Publii is a desktop application that is available for free and open source. It does not require internet access and runs on your computer rather than the servers of the website. As a result, even if you are not connected to the internet, you can work on your website. Simply upload the changes to your server when you get online, and the changes will be saved. HTTP/HTTPS servers, Amazon S3, GitHub Pages, Netlify, SFTP, and Google Cloud are among the upload options. Publii is suitable for creating a personal blog, portfolio, or corporate website. You can also create, edit, and manage an unlimited number of sites from the same app, with instant switching. There are no databases or passwords to keep track of.
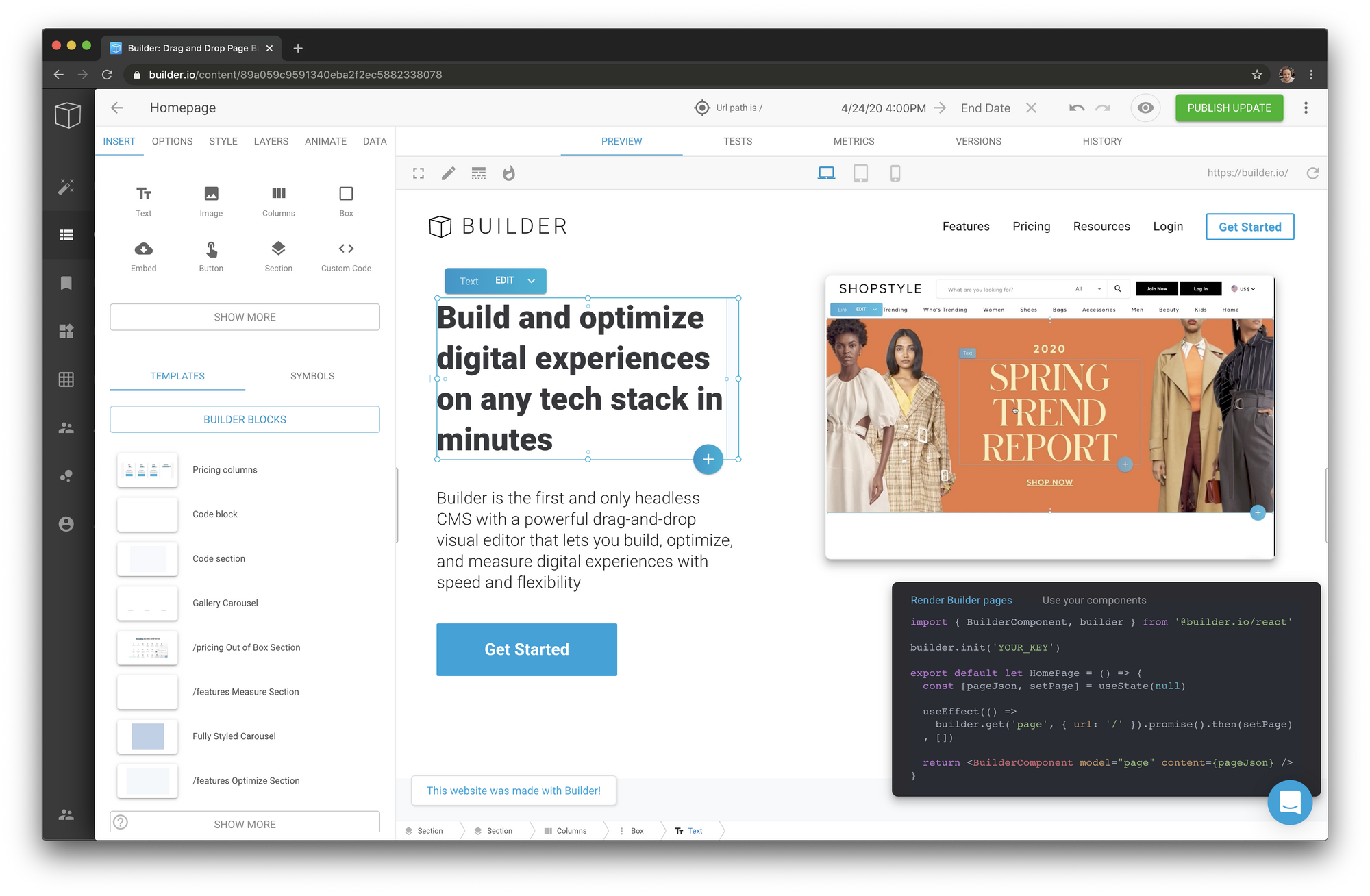
Builder

Builder is a visual development platform for creating new websites, apps, and eCommerce stores on any platform or technology stack. It enables marketers, designers, and product managers to create and optimize digital experiences without requiring the assistance of a developer. It has the most powerful and versatile drag-and-drop visual editor available, and it integrates seamlessly with any website or app to manage and publish content.
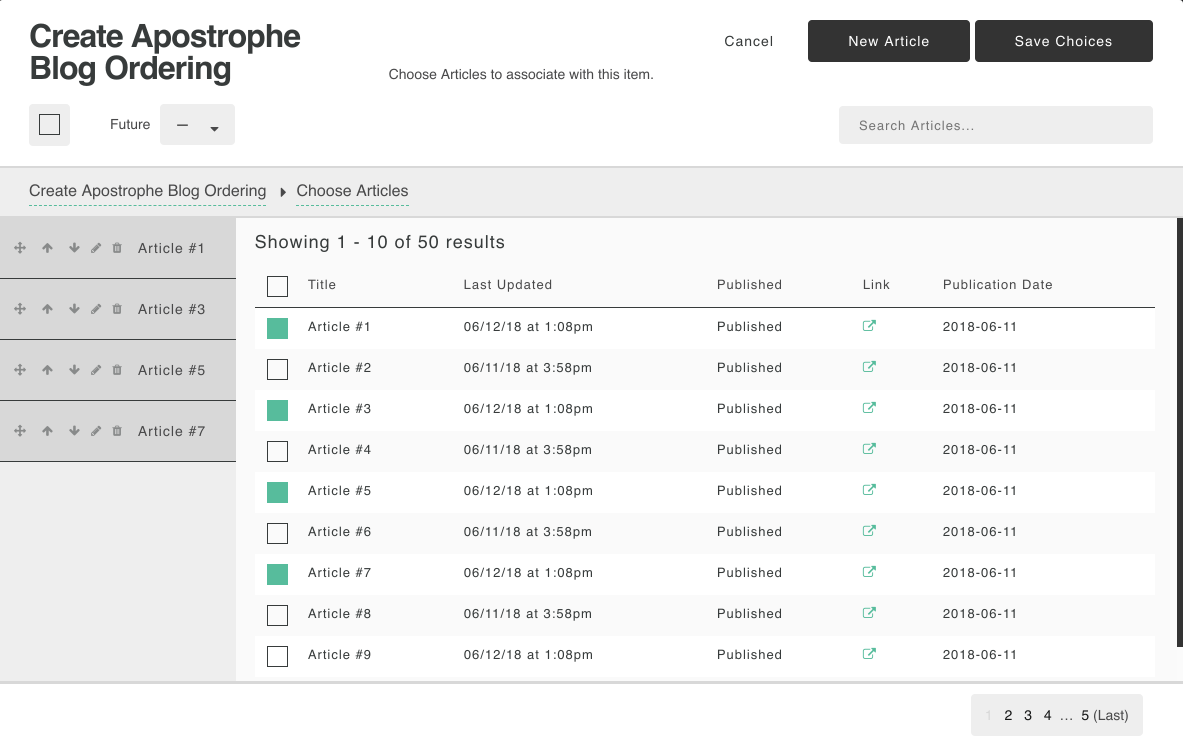
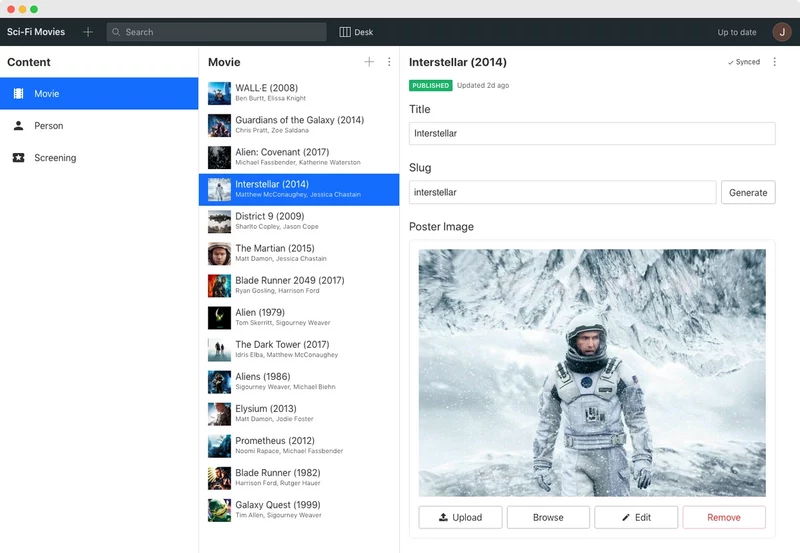
ApostropheCMS

Apostrophe is a fully-featured open-source CMS built with Node.js and MongoDB. Apostrophe provides a headless option via apostrophe-headless, allowing developers to integrate it with any Jam stack and provide content via a RESTful API, allowing developers to mix and match the functionality of a traditional CMS and a headless CMS to meet their specific needs. Apostrophe is built for a quick, agile development cycle that reduces software time to market. Apostrophe's functionality is also divided into different components, allowing developers to customize the CMS platform and build a solution that meets their needs.
Sanity

Sanity is a React.js-based system that stores your data and returns it as an API in GraphQL. It has a modern interface, is easy to set up, and includes a developer mode with live reloading. Sanity is a versatile content management system that goes above and beyond the norm. Because the API is completely separate from the user interface, it allows for infinite customization. It advertises itself as adaptable and capable of much more than standard web experiences.
Conclusion
There are numerous open-source content management systems (CMS) from which developers can choose. Most of them are feature-rich and can be used directly with any project or customized to meet special needs as needed.
Open-source tools are no longer secondary tools that are only used when there isn't enough money to buy premium ones, instead, they are consuming the entire proprietary software market.
Please share if you found this article useful. Feel free to respond if you have any thoughts, feedback, or comments.
Until next time, happy coding and learning! Cheers!
About the author
Paula Isabel Signo is a technical writer at OSSPH and a web developer at Point One. In her free time, Paula contributes to various open-source projects, volunteers in the community, and shares her knowledge by writing articles and tutorials. Connect with Paula here to learn more about her work and interests.

