How to hide HTML elements while printing using CSS 🥴
Today we're going to talk about one of the most useful skills in the world of web development: how to hide elements while printing using CSS * ehem *.

Today we're going to talk about one of the most useful skills in the world of web development: how to hide elements while printing using CSS * ehem *. Now, I know what you're thinking - "Wow, that sounds incredibly boring." But trust me, this skill will save your bacon more times than you can count. Plus, it's a great way to impress your friends at parties. So, let's get started!

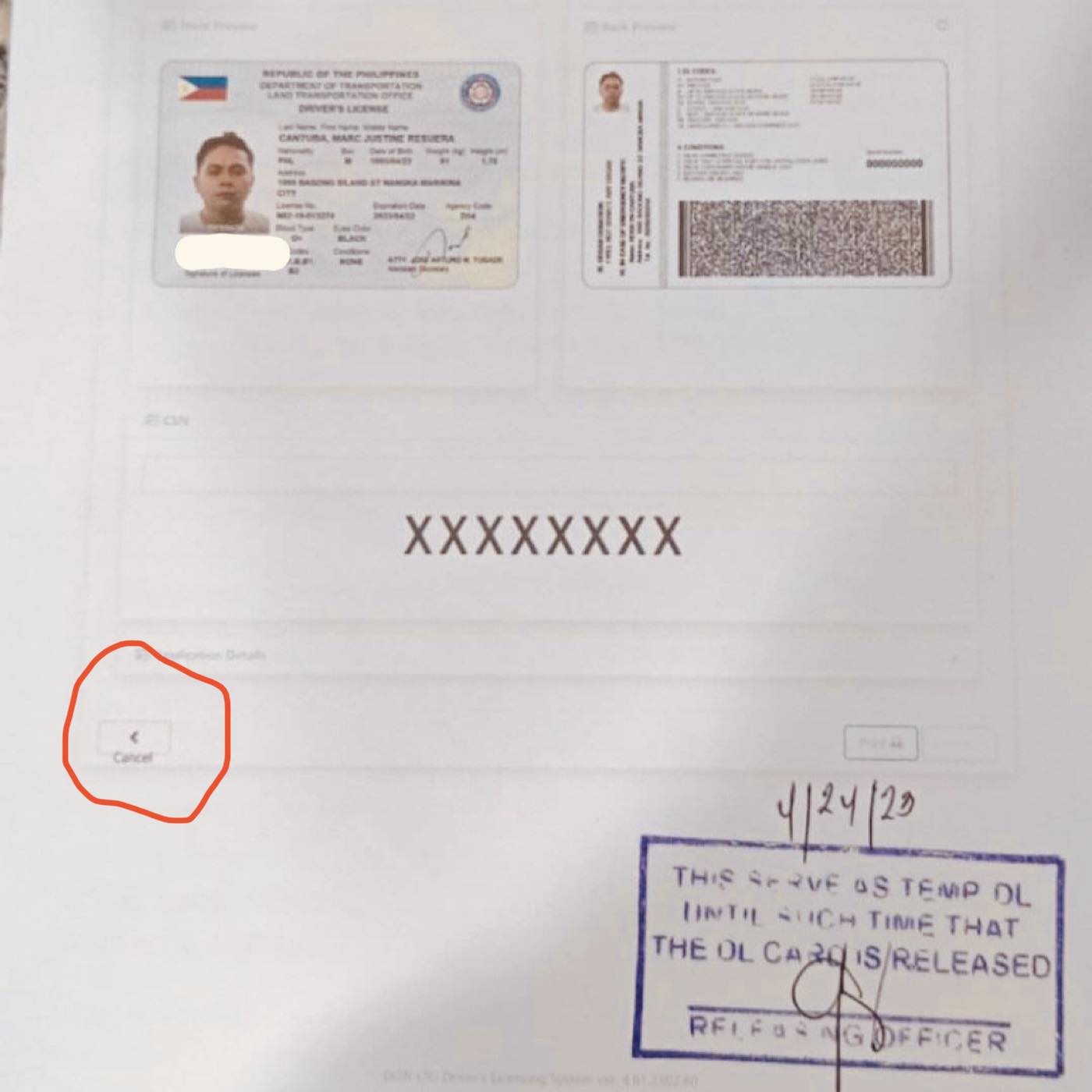
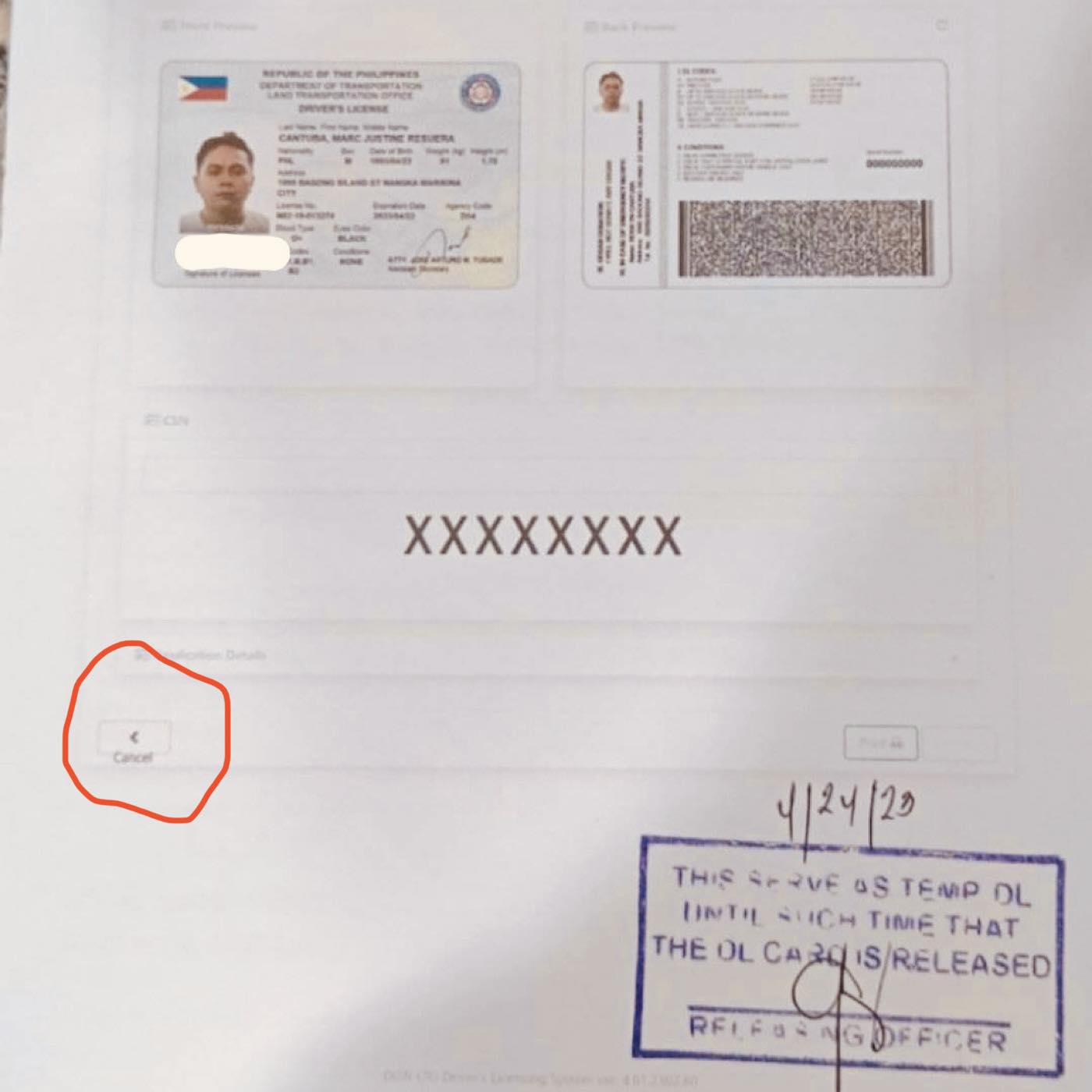
First of all, why would you want to hide elements while printing? I mean look at this driver's license printed on paper by LTO. There's so many wrong things in this picture, but let's focus on the things we can control, hiding the HTML element 🥴. In case you ever work for LTO in the future, you'll be ready to hide that damn button.
Well aside from that, let's say you have a web page with a bunch of navigation links, ads, and other stuff that's great for browsing the web, but not so great for printing. If you were to print the page as-is, you'd end up wasting a ton of paper and ink on stuff that nobody needs or wants. So, by hiding those elements, you can create a print-friendly version of the page that's much easier on the eyes (and the wallet).
So, how do you do it? The good news is that it's actually pretty simple. All you need to do is add a little bit of CSS to the elements you want to hide. Here's an example:
@media print {
.footer-buttons, .plastic-cards-for-license-printing {
display: none;
}
}
What's going on here? Well, the @media print part tells the browser that this CSS should only be applied when the user is printing the page. The .footer-buttons, .plastic-cards-for-license-printing part is a CSS selector that targets the elements you want to hide (in this case, anything with the classes ".footer-buttons" or ".plastic-cards-for-license-printing"). And the display: none; part tells the browser to hide those elements completely.
But wait, there's more! You can also use CSS to customize how the printed page looks. For example, you can change the font size, remove background images, and even add your own header and footer. Here's another example:
@media print {
body {
font-size: 12pt;
background-image: none;
}
header, footer {
display: block;
text-align: center;
color: #999;
font-size: 10pt;
}
footer:after {
content: "Printed on paper by LTO";
}
}
In this example, we're using CSS to set the font size to 12pt and remove the background image when the page is printed. We're also adding a header and footer with some basic styling (centered text, gray color, smaller font size). And finally, we're using the :after pseudo-class to add some text to the footer that tells the user when the page was printed and who printed it.
So, there you have it - a quick and easy way to hide elements while printing using CSS. And if you ever find yourself at a web development-themed party (or in LTO), you can impress everyone with your newfound knowledge. Just be prepared for all the invitations to parties that nobody else wants to go to.
* This blog post is for fun and learning purposes only *

