Essential VSCode Extensions for Beginner Web Developers: Part 2

In the previous article, we explored several useful VSCode extensions that help beginner web developers streamline their workflow, reduce errors, and enhance productivity. As we continue to delve into the immense power of Visual Studio Code (VSCode)—the preferred code editor for developers globally—let's uncover ten more essential extensions that every budding web developer should consider adding to their toolkit.
Remember, extensions are what truly unlock VSCode's potential, turning it into a comprehensive development environment by enhancing its existing capabilities and adding new functionalities. Let's proceed with our top recommendations.
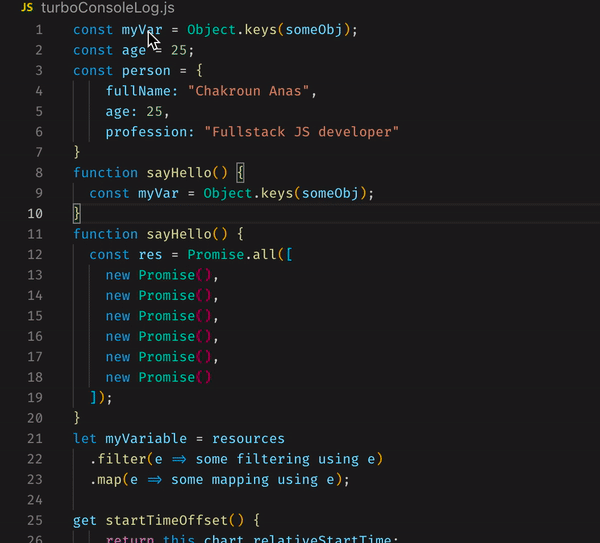
Turbo Console Logs
One of the key skills you will acquire early in your web development journey is debugging, and console logs are an indispensable part of this process. 'Turbo Console Logs' simplifies your interaction with console logs, allowing you to easily create, manage, and delete them. It automates the creation of meaningful log messages, saving you valuable time and boosting your debugging effectiveness.


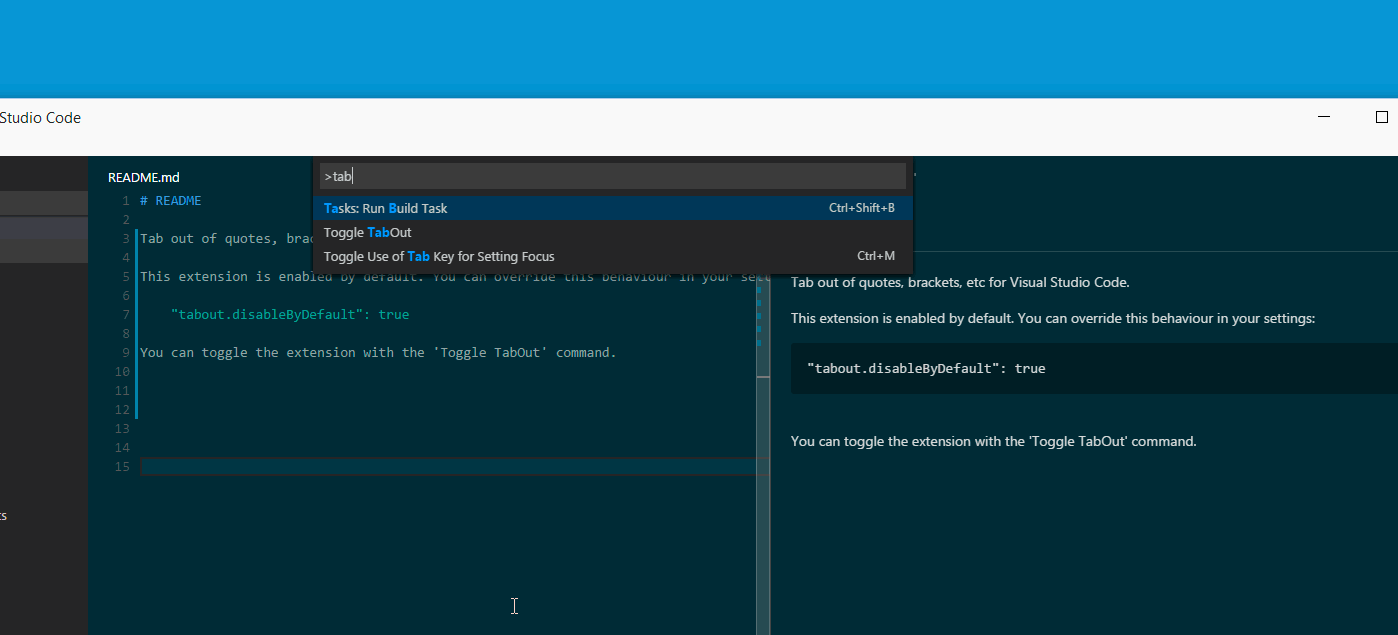
TabOut
Working with nested tags and complex functions involves numerous parentheses and brackets. Manually navigating past these can disrupt your coding rhythm. 'TabOut' solves this issue, enabling you to jump out of quotes, brackets, and tags just by hitting the 'Tab' key, accelerating your coding speed considerably.

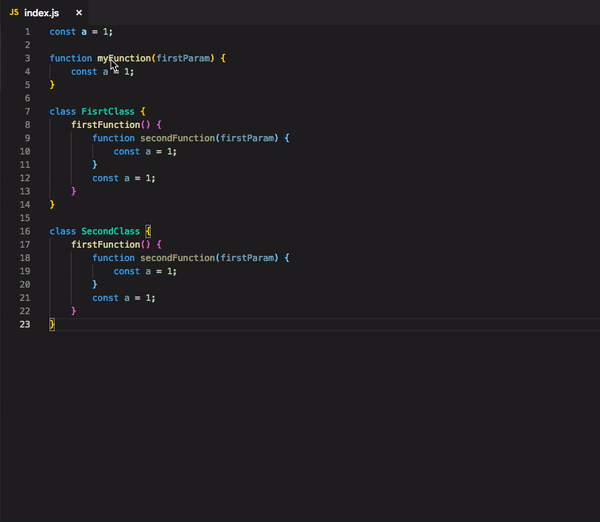
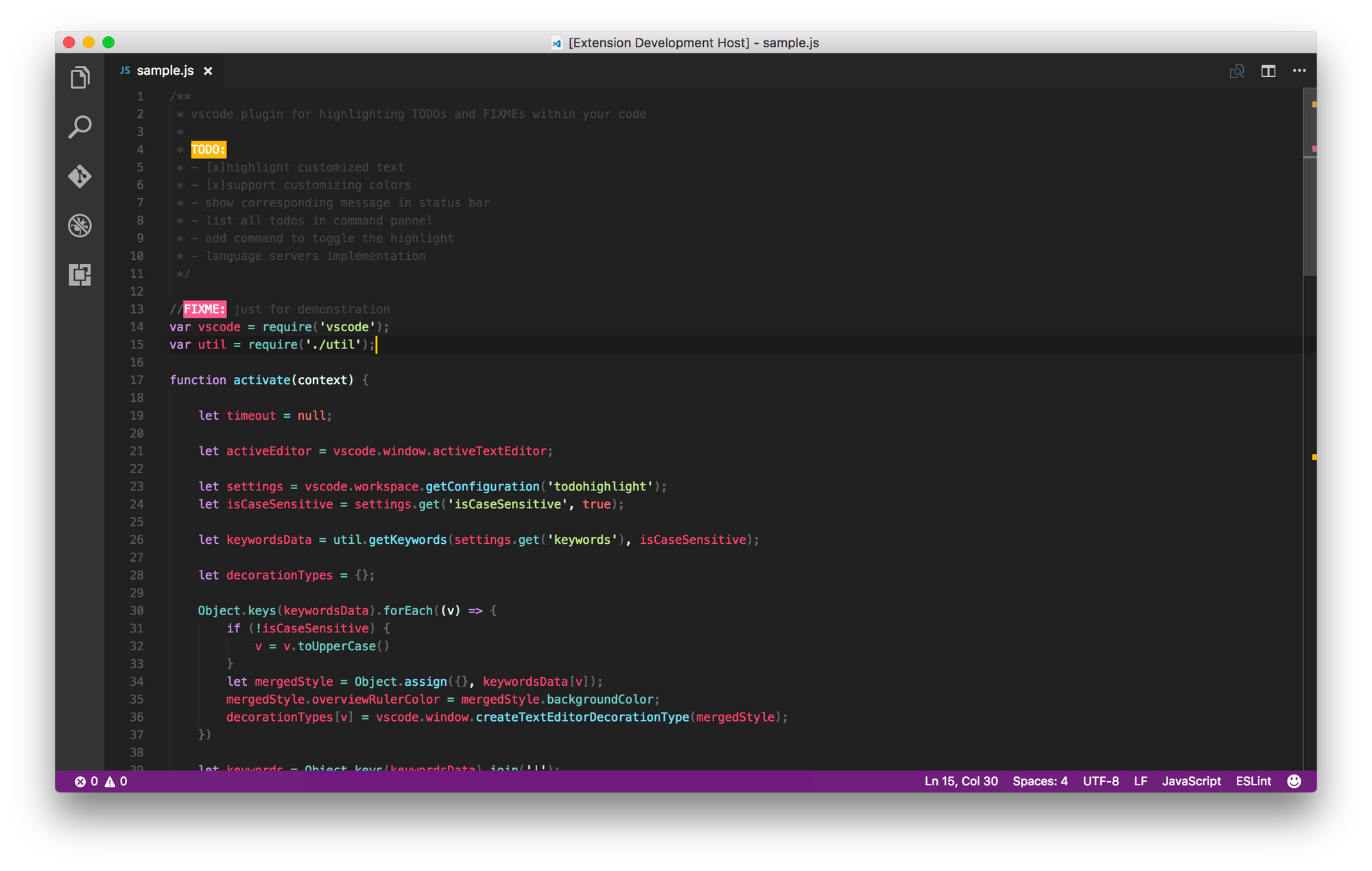
TODO Highlight
During your work on larger projects, you may want to mark areas in your code that require revisiting or further development. The 'TODO Highlight' extension is perfect for this, highlighting 'TODO:', 'FIXME:', and other keywords within your comments, making them stand out from the rest of your code and ensuring you don't overlook critical areas.

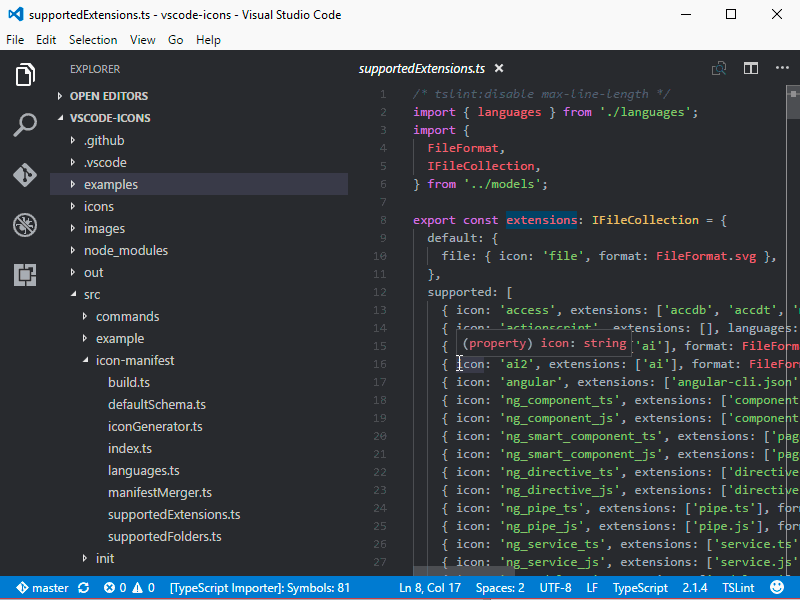
VSCode Icons
A visually engaging workspace not only enhances productivity but also adds an element of enjoyment to your learning process. 'VSCode Icons' infuses your VSCode environment with vibrant, context-rich icons, providing file-specific visuals that help you swiftly navigate through your files and directories.

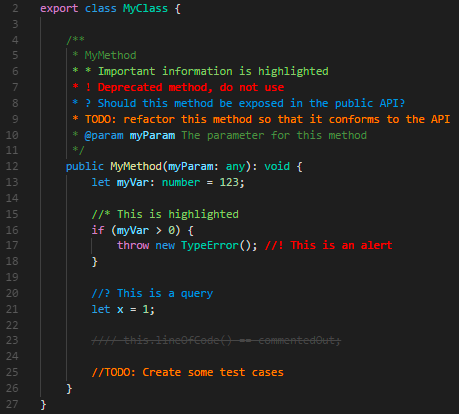
Better Comments
Clear annotations and effective communication are vital in coding. 'Better Comments' helps you categorize your annotations into alerts, queries, TODOs, and more, using color-coding to differentiate them. This makes your comments easy to understand when you revisit your code or collaborate with others.

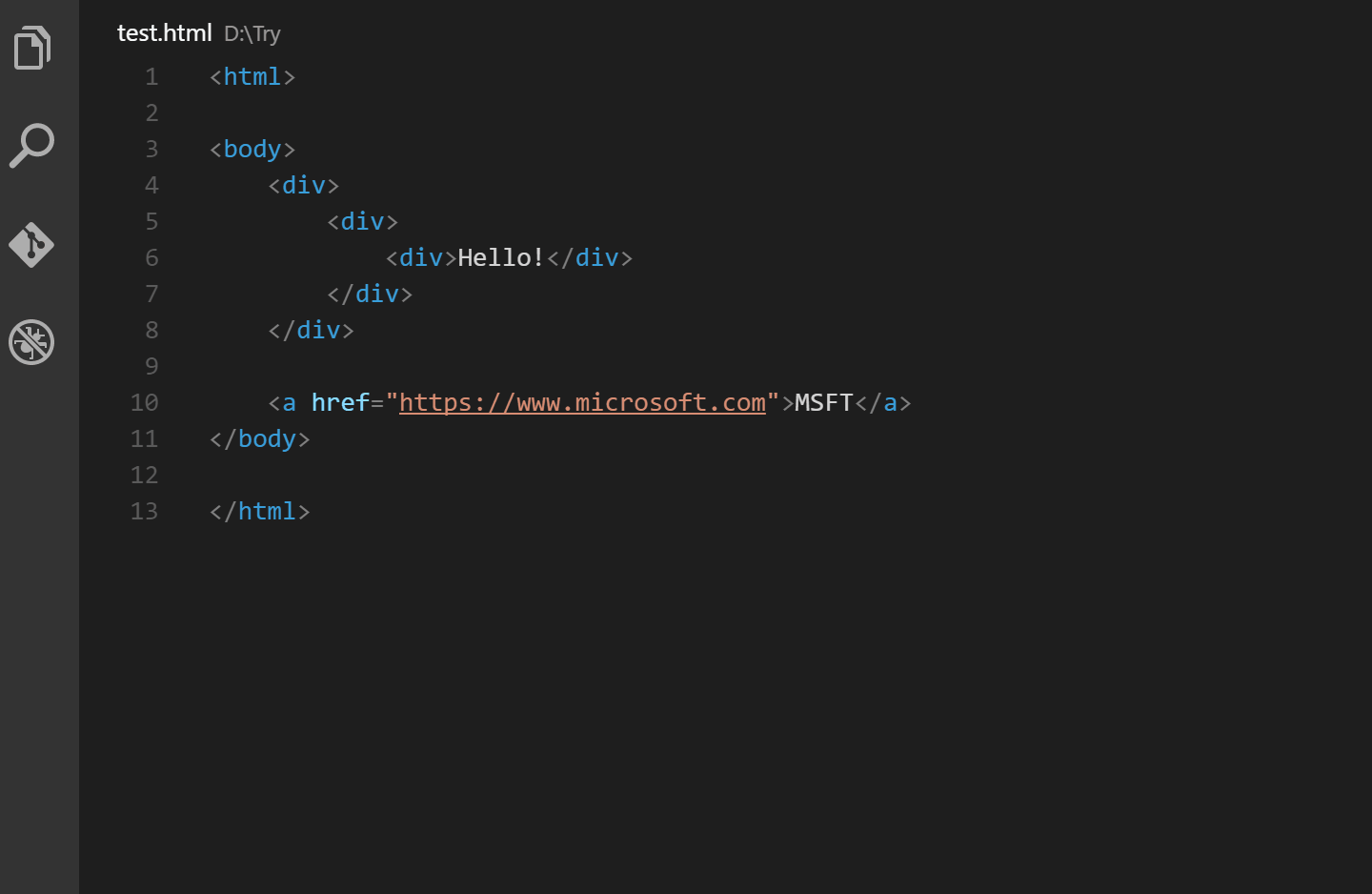
Auto Rename Tag
Renaming tags in HTML or XML is a common task in web development. 'Auto Rename Tag' automates this process, ensuring your tags are always in sync and reducing the potential for errors. This feature is especially beneficial for beginners as it helps prevent mismatched tags, a common source of bugs in web development.

Debugger for Chrome

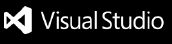
The ability to debug your JavaScript code right in your editor saves you substantial time. 'Debugger for Chrome' lets you do just that. It integrates your VSCode editor with your Chrome browser, giving you the power to set breakpoints, inspect variables, and navigate the call stack without leaving your editor.

Icon Fonts
'Icon Fonts' is a handy extension for web developers frequently incorporating icons into their projects. It provides snippets from popular icon sets, such as Font Awesome, Ionic, and Material Design Icons, enabling you to easily search and insert these icons into your code.

Remote SSH
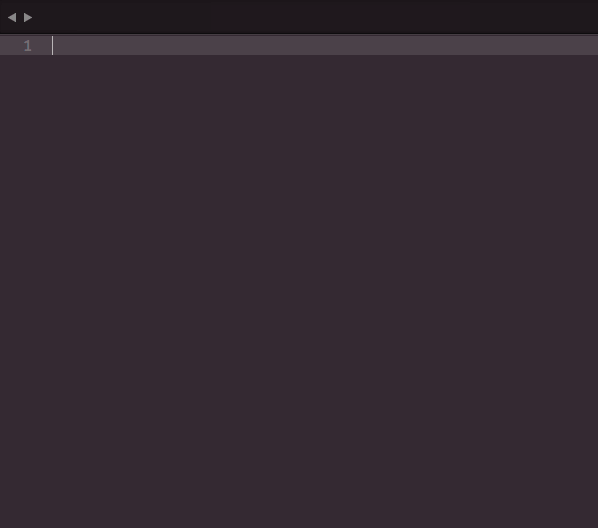
The 'Remote SSH' extension allows you to connect and work directly on remote servers via SSH within VSCode. This is incredibly useful when deploying your website or application on a remote server, or when working within a shared development environment.

Git History
Learning and understanding Git, the version control system, is a crucial step for beginners. 'Git History' assists you in visualizing your Git log, file history, line history, and more without leaving your editor. By offering an interactive view of your repository's history, it provides insights into the changes made and their authors, making the management of your codebase a breeze.

In this second part of our VSCode extension guide, we've explored ten additional tools that every novice web developer should consider. These extensions not only simplify your coding experience but also make it more efficient and enjoyable. However, remember that while these tools are incredibly helpful, understanding the fundamentals of web development and regular practice is what truly drives success. Stay tuned for more insights and recommendations to supercharge your coding journey!
About the author
Joff Tiquez, hailing from Manila, Philippines, is the individual behind the establishment of OSSPH. He is a web developer who strongly supports open source and has been overseeing projects like Vue Stripe for an extended period. To get in touch with Joff, you can visit https://bento.me/jofftiquez.

